Vídeos recomendados:
- Quien es John Von Neumann? https://www.youtube.com/watch?v=mZJOnn9weCA&t=10s
Sólo para quien quiera saber más de él:
- John von Neumann (60 minutos) https://www.youtube.com/watch?v=Y2jiQXI6nrE&t=197s
- Von Neumann: Prophet of the 21st Century en Francés (56:43) https://www.youtube.com/watch?v=c9pL_3tTW2c&t=3s
- Von Neumann: Prophet of the 21st Century en Alemán con subtítulos en inglés: (56:43) https://www.youtube.com/watch?v=97hfRcrYBtE&t=56s

Ejercicios:
- Lectura y comprensión del texto anterior (será parte del examen de este tema).
- Comprobación de que es conocido el significado de todos los términos del texto.
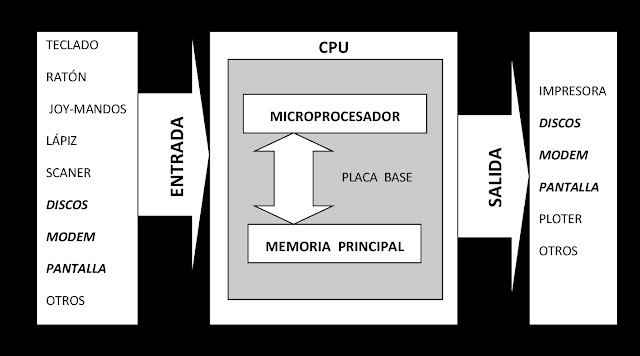
- Continua con el documento iniciado el día anterior (guardado en carpeta Bloque 2), y realiza un trabajo resumiendo los éxitos de Von Neuman (pequeña biografía con la reseña del origen de los datos que has utilizado) incluyendo y el esquema en el que analiza la arquitectura de un ordenador. Deberá incluir:
- Foto de Von Neumann justificada a la derecha, arriba.
- Título (tamaño entre 13 y 16) con texto de mayor tamaño que el resto del texto (tamaño 11). Seguirá el texto en el que tendrás que incluir los siguientes formatos en los sitios que te parezcan más adecuados.
- algún texto en negrita
- algún texto cursiva
- algún texto en color
- algún texto subrayado
- algún texto con fondo de otro color.
- hiperenlace al vídeo.
- algún listado numerado
- algún listado con viñetas
- algún texto ajustado a la derecha
- algún texto ajustado a la izquierda
- algún texto ajustado a los dos lados
- algún texto centrado
- algún texto a doble columna
- encabezado con el título del trabajo en pequeño
- pié de página con el nº de página a la dcha.
- nota a pié de página explicando 2 palabras del texto
- separación entre párrafos (no añadiendo renglón extra)
- sangría en primera línea de párrafo
Entrega de la tarea: por correo electrónico institucional de Outlook (Office 365). Yo soy mariac, el resto, como todos los correos de profe @educastur.org